Palazzo Reale
A cool project the "young unicorn unit" in Digitas had to undertake.
Digitas wanted us to create a cool project for Palazzo Reale (the royal palace) and then gift it to the city of Milan.
The story of this palace is a sad one: most of the rooms, along with lavish decors and furnitures were all burnt during the bombings in WW2. And nowadays is used only to host art exhibitions.
We took it upon us to fill the empty room of the palace with anecdotes and wonders that took place in the same area and building through the centuries.
Co-creators:
Elisabetta Dattolo - copywriter
Nicola Grisa - graphic designer
Valeria Vismara - UX designer

The project started by mapping the IA of the existing website of "Palazzo Reale"'s as is

This picture is the landing page of our website of Palazzo Reale. What the user would find on this page is an explanation of what the site is and our intention with it.

Another option for the landing page. Here we played with the idea that "the palace" is going to host the exhibition about its history.

I envisioned the web page to be a scroll down one-page website. The idea was to create a page with 5 to 6 content block divided by centuries, starting from the 1900s to approximately the 1200s.

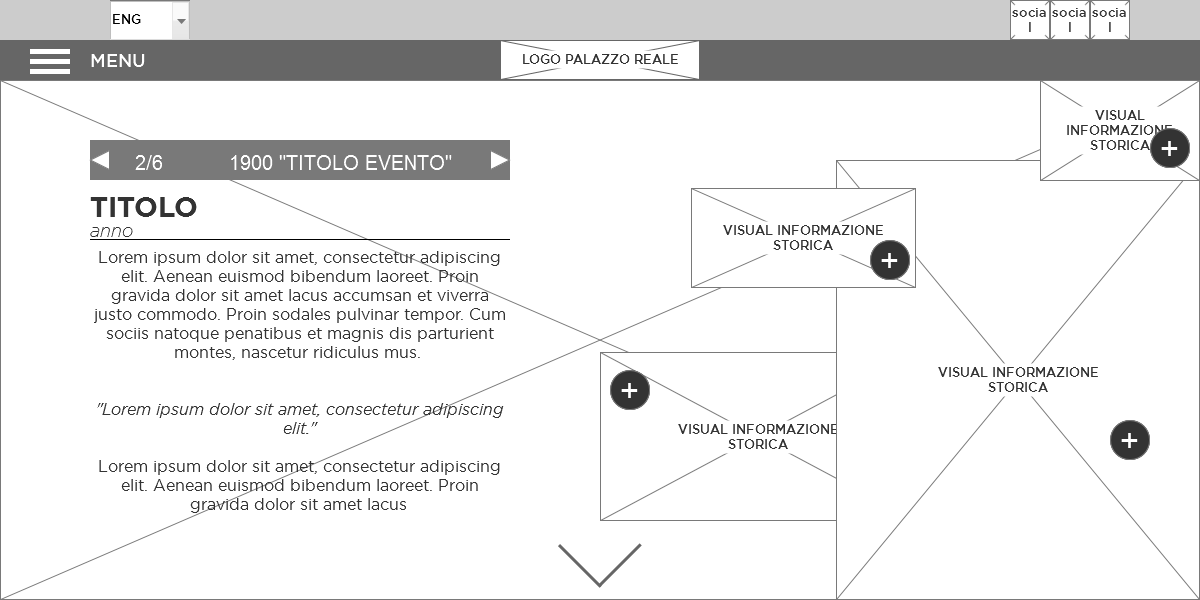
Here is a wireframe that served as an example of a page of a century - there would be a text description of anecdotes and interesting events just in a few phrases. On the right side of the screen there would be stunning animated html5 visuals that depicted said events.

Once the user clicked upon the plus on the animated pictures, an overlay would expand from the picture where they could read more information about said event, and see the historical pictures and read quotes important artists of writers wrote about the palace.

And finally, if the users clicked on the pictures a lightbox would appear allowing them to enlarge the historical picture they're interested in.






